CSS to Allow Overflow-X and Hide the Scrollbar without Triggering Backwards Navigation on Swipe Left
Setting overscroll-behavior to contain will disable native browser navigation such as the horizontal swipe navigation. More on MDN. In other words, if a user is scrolling the element, they will not inadvertently go back or forward a page if they pull the scrolling element past the edge of the container. With modifications to the following code block to account for scrolling on the Y instead of X-axis, this attribute can be used on vertically scrolling elements to disable the native "pull down to refresh" behavior as well.
On the element that is being horizontally scrolled, set the following CSS attributes:
.scrolls-horizontally {
overflow-x: scroll;
/* contain the behavior at the edge and prevent backwards navigation */
overscroll-behavior-x: contain;
/* scroll using the user-agent-defined easing function over a user-agent-defined period of time; this should follow platform conventions */
scroll-behavior: smooth;
/* snap into focus when the user stops scrolling */
scroll-snap-type: x mandatory;
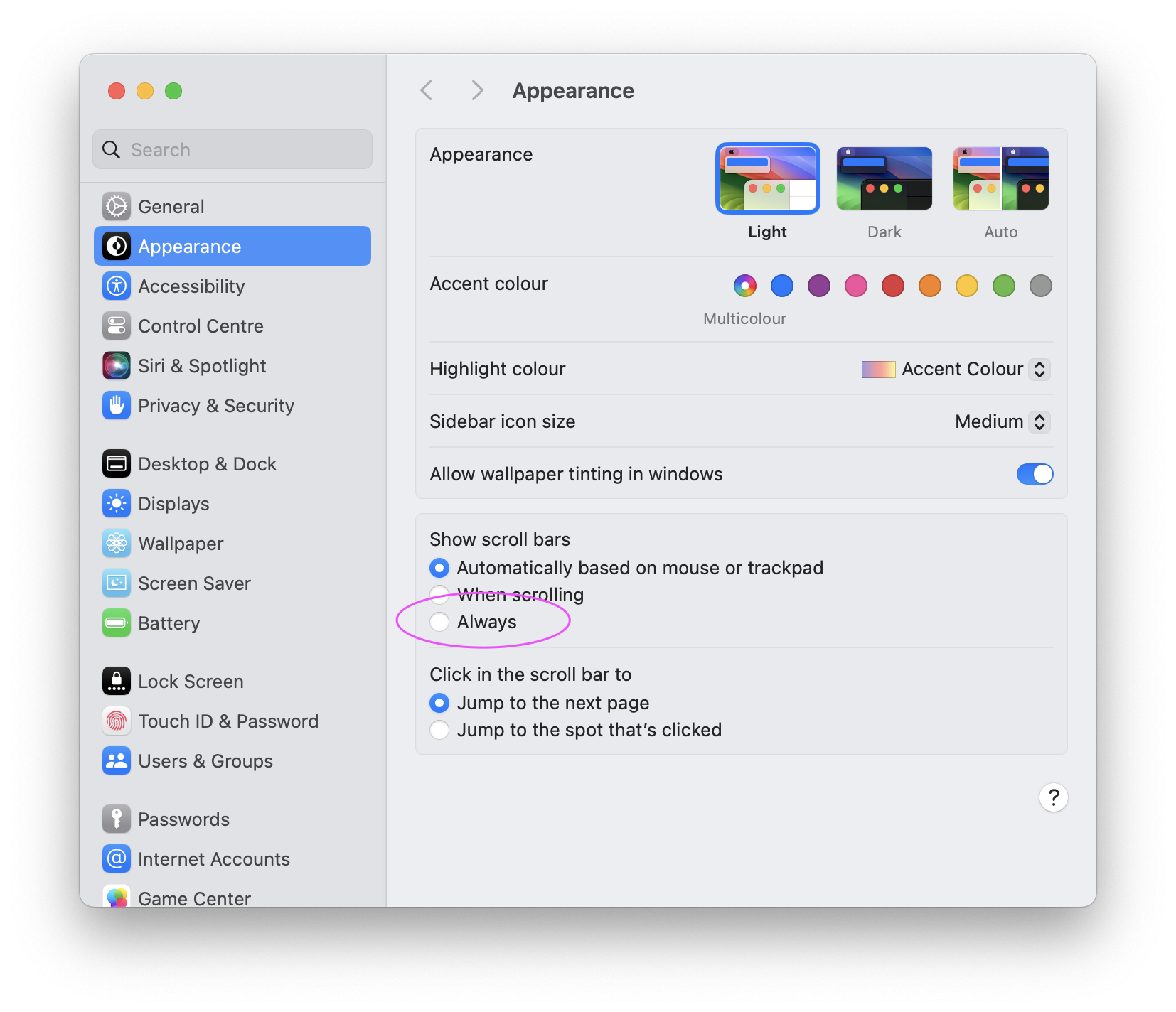
}If users have scrollbars set to always be shown, overflown containers will have scrollbars shown on the edges of the overflowing areas. This may not be desirable.

To hide the scrollbar, add the following CSS:
.scrolls-horizontally {
...
/* hide the scrollbar */
/* Firefox */
scrollbar-color: transparent transparent;
border-bottom: none;
/* Webkit */
&::-webkit-scrollbar {
background-color: transparent;
}
}Feedback?
Email us at enquiries@kinsa.cc.